Installation
Server Requirements
Checking to ensure that your web host have the minimum requirements to run easyComment.
Installing easyComment
Step 1
- Extract and copy the files from the archive you have downloaded from CodeCanyon to your server or local server.
Step 2
- Point your web browser to the location where you uploaded the easyComment files with the addition of install.php, e.g.
http://www.example.com/easyComment/app/install.php,http://www.example.com/app/install.php,http://subdomain.example.com/app/install.php.
Step 3 - easyComment Install Wizard Usage
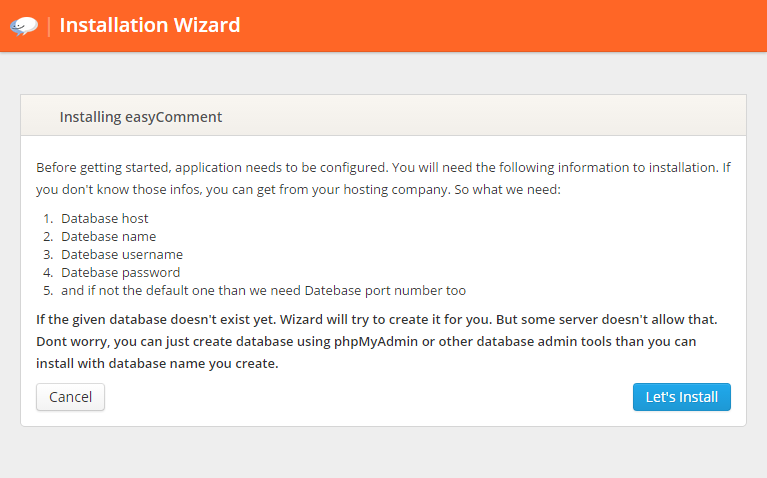
The following screenshots show how the installation progresses.

You will need the following information to installation:
- The Database Host.
- The Database server port - the port of the database server (most of the time this is not needed).
- The Database name - the name of the database on the server.
- The Database username and Database password - the login data to access the database.

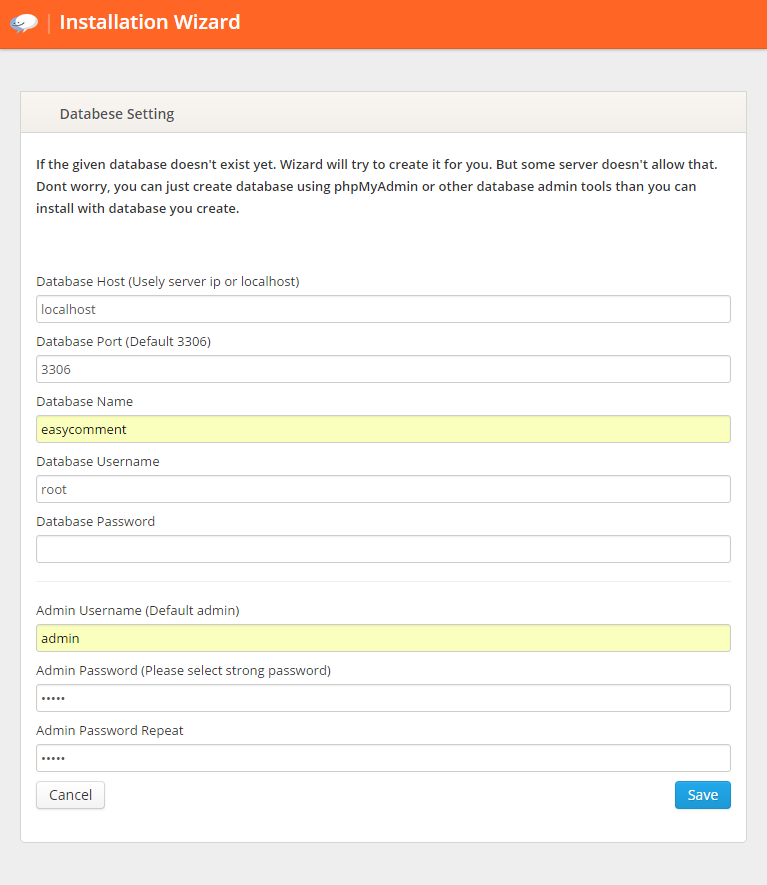
Just type fields and select admin username/password. And good to go.

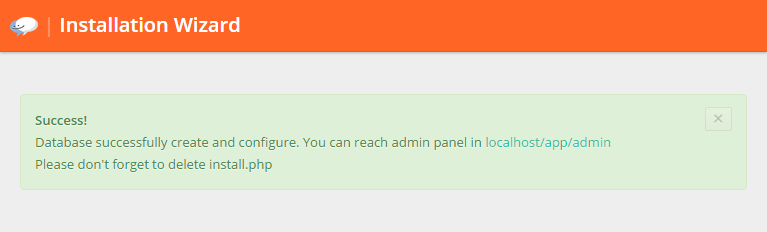
Thats it. Wizard will automatically created your setup. Now just go admin panel > settings and easly customize your comment area.
Step 4 - Delete install.php
Security Warning!
After installation make sure you delete theinstall.php file in your server.
- You need the create new database for easyComment? Than point your web browser to .../easyComment/app/install.php?refresh. and follow steps.
Next you can continue with the Administration.
Settings
easyComment allows you all settings be editable by admin panel
Site name, logo, site url will easly changeable.
See settings in demo!
Here's quick links.
Next you can continue with the Configuration.
Getting Our Code and Configuring
To get easyComment code follow these simple steps:
- Go to Admin Panel
- In panel dashboard you can see your code
- Copy the code.
Comment Area Configuration
The code is very simple and has some configuration variables.
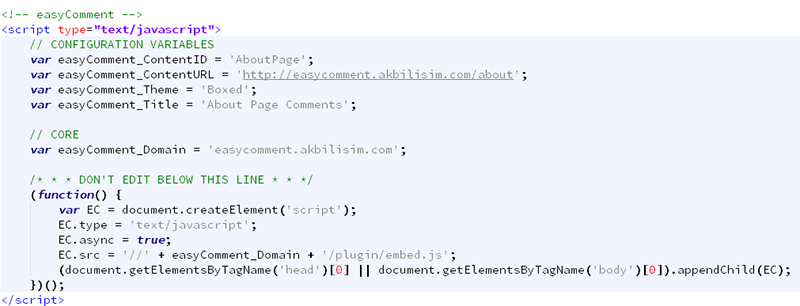
Here's full code

Put that code into your comment area on your web site.

Put that code into your footer. To get this code please go to admin panel > index page
Core Variables
var easyComment_ContentID = '';
It's must be your Unquie Id. For Example 68643 or AboutPage or you can put your article id by php <\?php echo $id ?\>
var easyComment_Domain = '';
It's must be your domain name by you install easyComment. For Example http://easycomment.your-site.com/(recommended) or http://www.your-site.com/easycomment
Optional Variables
var easyComment_Theme = '';
It's optionaly change that single comment area theme. For Example your default theme is "Dark" and you want to in your about page theme to "Default". This variable will make your theme as "Default"
If you not use this variable system automatically set theme to what you was select in admin panel > themes.
var easyComment_Title = '';
This will helps you change title of comment area. (Default is "What did they say for this" < of course you can change this to. Look at the languages file configuration. >)
var easyComment_ContentURL = '';
It's url to you want to set. By default, system will automatically set current url. For Example http://www.your-site.com/about
Next you can continue with the Putting code into your site.
Putting Our Code into Your Site
easyComment support all your sites. But in this case I'll show you how to put our code into a WordPress comment area. For example:
Step 1
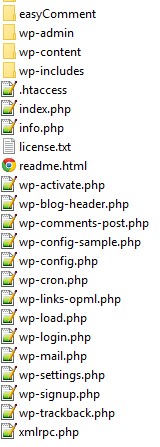
Let's see. We have WordPress files in main directory and easyComment files in easyComment folder.

Step 2
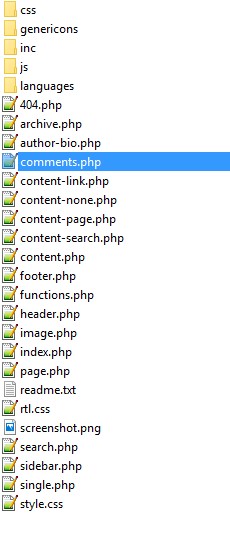
We're must put our code into WordPress theme comments area. WordPress shows comments in comments.php on themes. So we need to find comments.php. Go to wp-content > themes
 In this case, I only have default themes of WordPress and I'll pick twentyfifteen. And go to inside the folder.
In this case, I only have default themes of WordPress and I'll pick twentyfifteen. And go to inside the folder.
Step 3
Open the comments.php with Notepad++ or other text editor you prefer.

Step 4
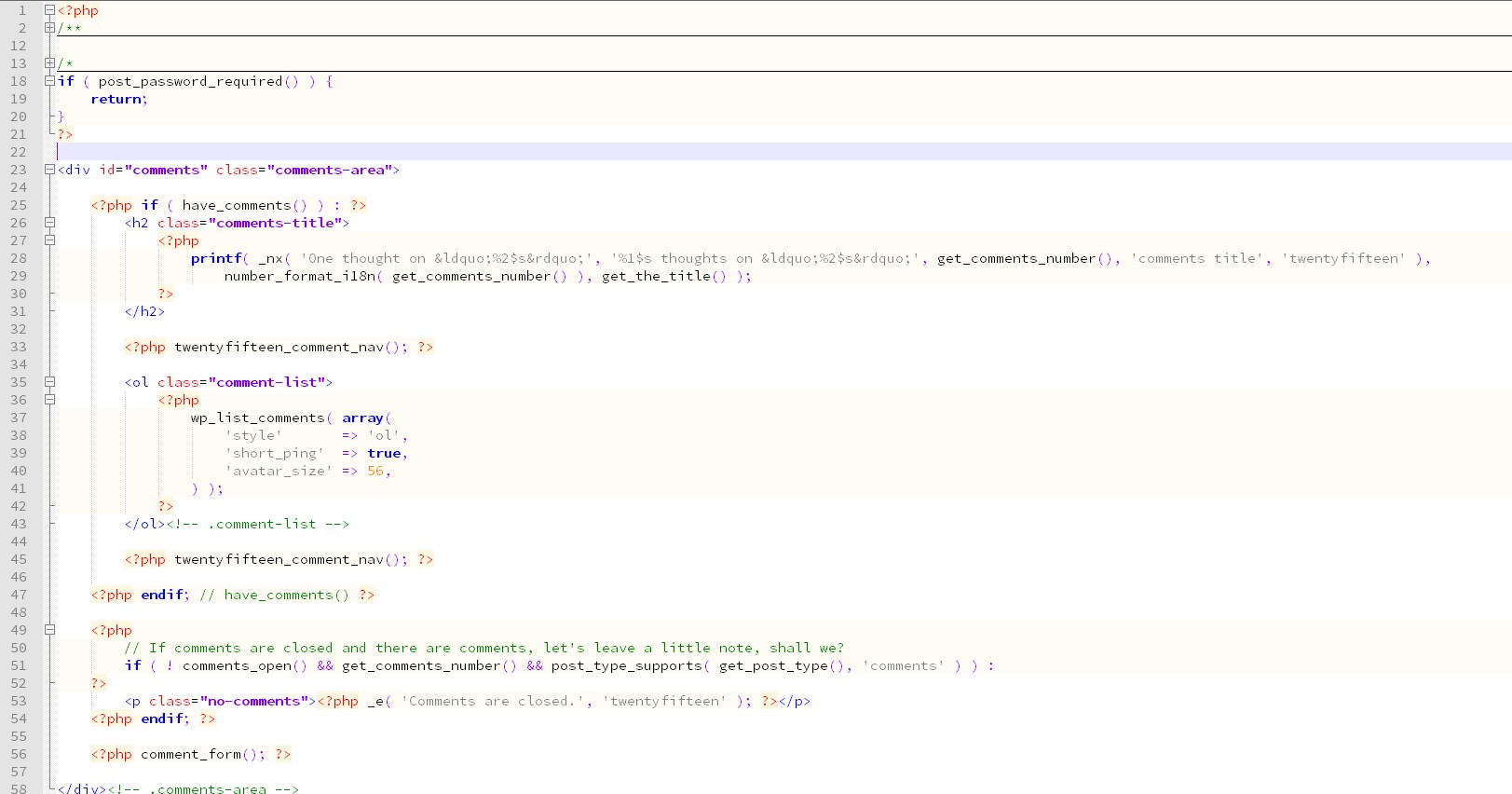
Comments.php looks like this.

Step 5
So I prefer delete all wordpress comment system code and put our easyComment code. Let's do this. We're delete the all WordPress code.

Step 6
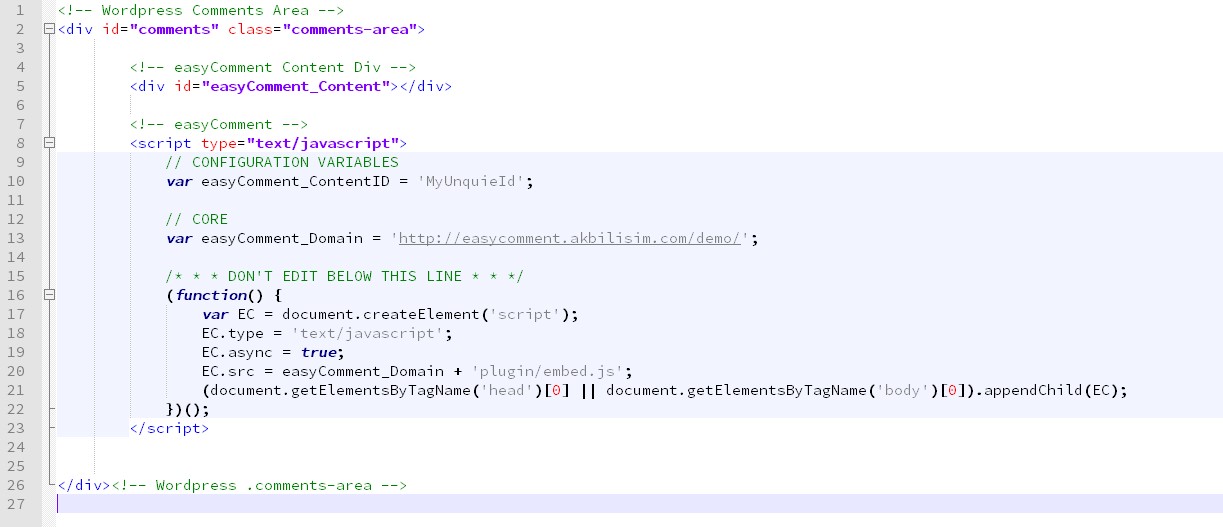
Let's add our code. (Just remember you can get this code in admin panel dashboard.)

Step 7
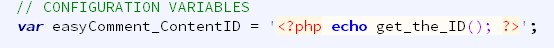
So we don't need "MyUnquieId". This variable must be WordPress article ID. Get article ID and replace.

For more readable identification, let's write like this.

Step 8
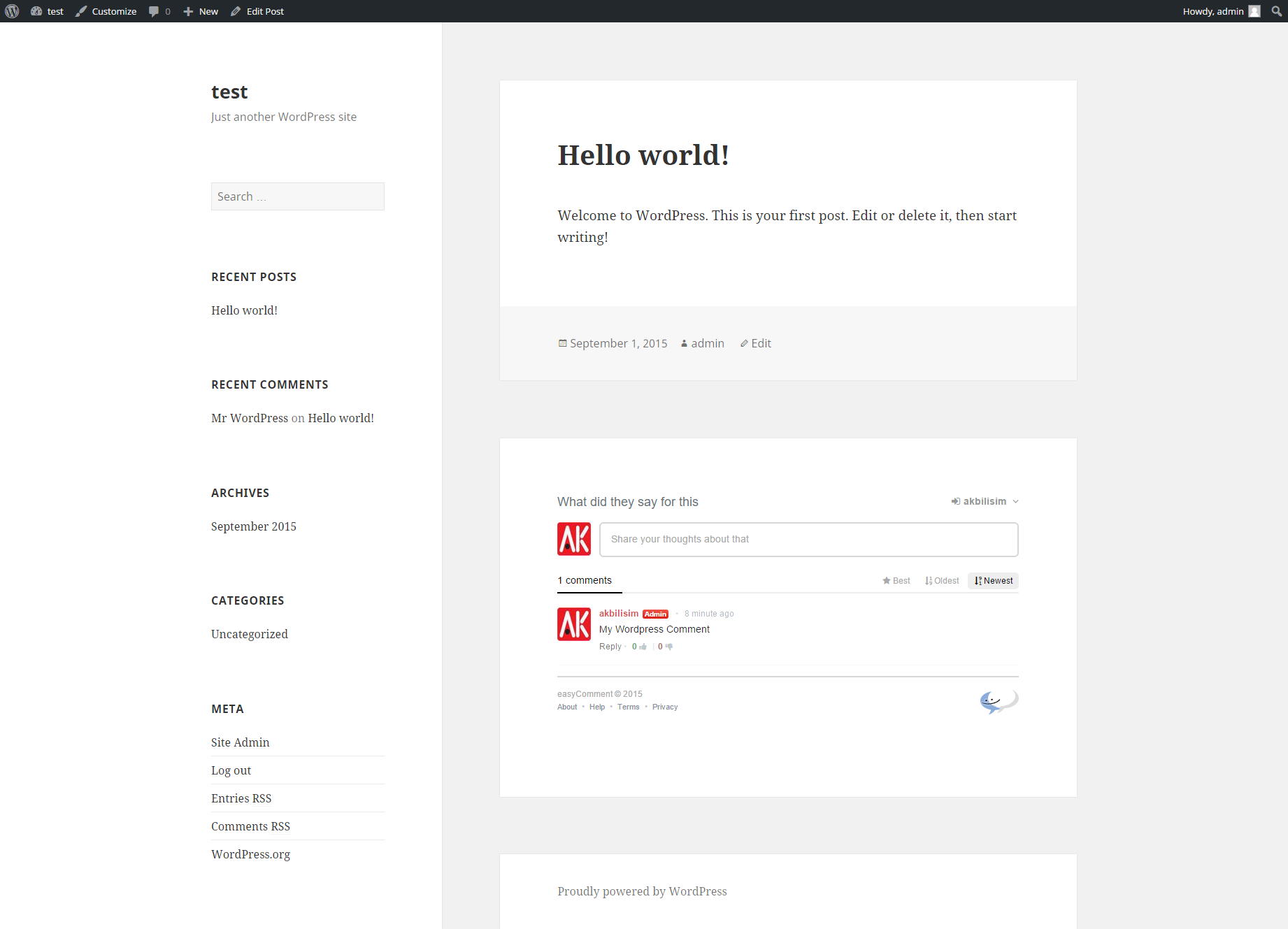
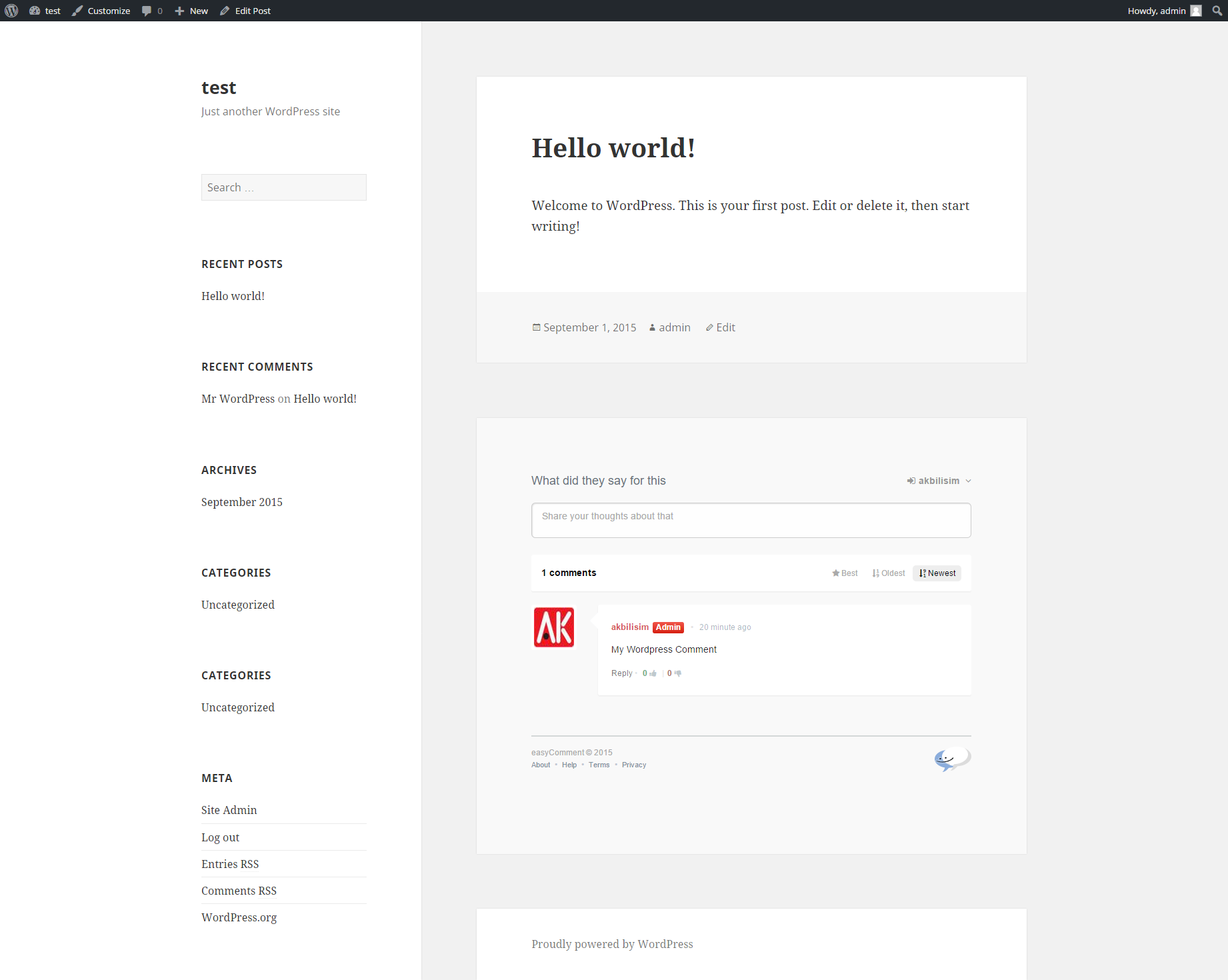
That's it. Our WordPress easyComments show up.

Step 9
Finaly I prefer different theme of easyComment. We need use easyComment_Theme variable. For more variables go configuration tab.

Finaly
Now look good with this theme.

That's it. Easly added and using. You can easily add your Wordpress main theme like this way. easyComment will work with other systems to. Just same rules. Get the code. Put into your system comment area.
Administration
For to go to the administrattion, you will execute:
http://your-domain/app/admin or http://subdomain.your-domain/app/admin or http://your-domain/<\folder>/app/admin. in demo
Demo Admin Login InfosIn the administration, you have following sections:
Username :admin
Password:admin
Dashboard
This is the homepage, when you enter in the aplicattion, after you write your login and password, you see is page. In this page have your easyComment javascript code, shortcuts to comments, new features feeds from easyComment.
Settings
Execute .../app/admin/settings.php for change your settings. in demo
- You can change script name,logo etc
- You can change social api numbers
- You can change options.
Allowed Domain Names
This is important to use! You must allow only your domain names. We don't want to other sites access our comment system. Do you?.
Then you have to just type your domain names as http://yourdomainname.com/ or http://yoursubdomain.yourdomainname.com/ to per line.
Themes
Execute .../app/admin/themes.php for change your themes. in demo
With easyComment comes 5 theme. If you want the change themes css. See them in /app/assets/themes/ your-theme-folder /css/main.css folder.
In this page you can change theme.
Adding New Themes
If you know little css. Then you can add your unquie theme. Here's how you can.
- Go to
/app/assets/themesfolder.- Copy one of these folders
- Copy/Paste with new folder name.
- Then go to inside the folder you create.
- Find main.css in css folder
- Then you can edit colors,width, height etc in this css file
- Also you want the change preview image for this theme. Find and change
preview.pnginside the folder.
Comments
Execute .../app/admin/comments.php for see/edit/remove your comments. in demo
You can to see all comments, unapproved Comments.
In this page you can search/edit/remove/approve the comments.
Users
Execute .../app/admin/users.php for see/edit users. in demo
You can to see all users, banned users , admins , mods .
In this page you can search the users.
In user page you can edit the users,
You can see user infos,
You can make user mod/admin,
You can ban user,
You can see user last comments.
Reports
Execute .../app/admin/reports.php for reports. in demo
You can to see all reports.
You can see reported comment.
You can see reporter.
You can delete reported comment and report.
You can only report.
Pages
Execute .../app/admin/pages.php for pages. in demo
You can to edit all pages.
Next you can continue with the Settings.
Frequently Asked Questions
Where can I use this?
It's like Facebook Comment, Google Comment or Disqus Comment. easyComment actually works like one of those. If you know how they work. You can use easyComment same way.
Why easyComment?
Because this system belongs to you. It does not require any third party software. The entire system is running in your servers. All data control by you. And has more customizable styling. etc.
Is code will work my site?
easyComment comment code will work with every website.
How can I install this?
See Installation section in our docs
Can I add my own themes?
Yes, you can. See Administration section and find "Adding New Themes" title.
Can I use this in every website I have?
Yes you can. Just install script one host. then take the code put your sites. Single code work with all your websites. Just remember you must give them an access in admin panel > settings > allowed dommains
Is it require code knowable?
No it's not. You easly install with installation wizard. Then take the code from admin panel index. Put your code to where you want in your site. If you don't know where you can put than contact us. We're happy to help you.
Credits
easyComment uses the following assets and libraries:
- jQuery
- Bootstrap (In Admin Panel and Auth pages)
- Font Awesome
- Autosize
- iframeResizer
